Case Study
Carolinas HealthCare System (CHS)
Express Lane
Charlotte, North Carolina

Business Goals:
CHS Marketing was looking for a way to preserve integrity in their recently updated branding and save money in printed materials. They wanted individual locations to continue to customize materials, but not have so many different “looks” between the locations. CHS internal designers created over 90 collateral templates for everyone to use. What would be the most efficient way to distribute them?
Rather than having multiple design agencies working on revising templates for each location, CHS wondered if it were possible to create a way for each location to customize the material online.
Enter the CHS Express Lane.
I was tasked with creating the website to host the customization and print ordering of these marketing templates.
Desired Outcomes:
- Logins for Users
- ONLY log in from CHS systems, laptop or desktop
- NO device access
- Use CHS Brand Standards
- Easy selection of customizable materials
- Ability to preview customization online
- Ability to save a proof PDF online
- Ability to add multiple customized items to cart and place order
- Simple checkout with auto-population of location info based on login
- Ability to edit location information
- Quick turnaround for print
Success Metrics:
- Minimal number of errors triggered
- Easy to use, low dropoff rate
- More orders from the Express Lane than from individual agencies
- Decreased time to printed materials in hand

Arriving at a Solution:
MarcomCentral SaaS for Enterprise Solutions was used for the site build. MarcomCentral allows for a great deal of customization to their out-of-the-box marketing solution portals. Using the SaaS platform also shortened development time with some built-in solutions for user management, customizable product interface, and shopping cart.
Establishing a Design System:
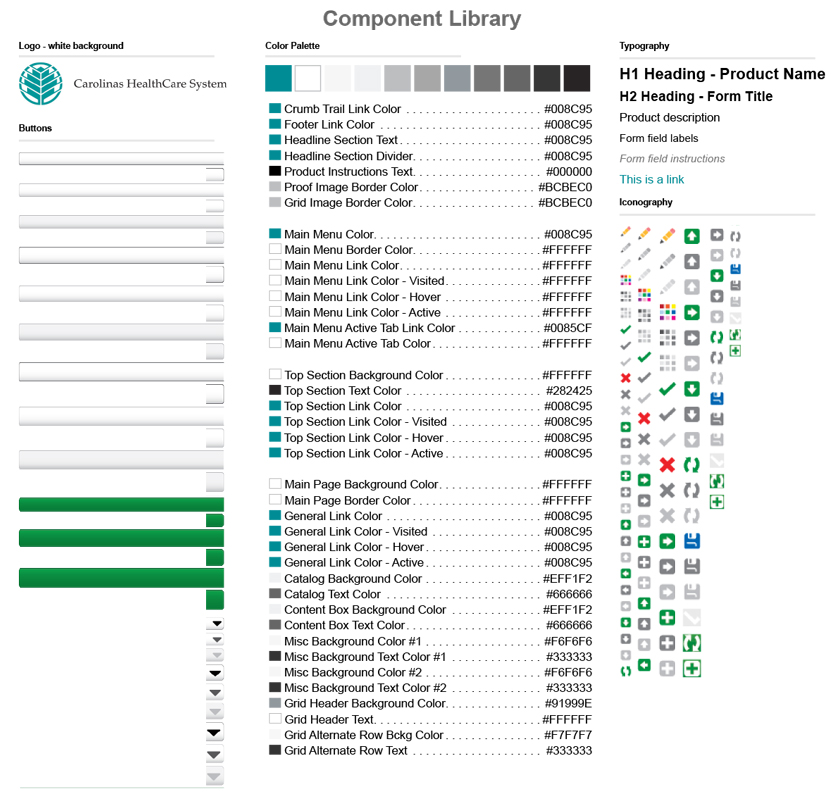
Within the framework of the MarcomCentral solution, I wanted to create an experience driven by standard components to develop standard patterns and a logical flow. While creating the MarcomCentral portal, I tried to keep the user experience as seamless as possible with their company website, using brand standards as a guide for color, type, voice, and other styling.
I reviewed the CHS website, CHS Brand Standards Guide, and standard MarcomCentral components for key elements. I created reusable components for designing mockups. I also created 3D versions of some of the CHS templates that could be used as thumbnails for product categories.

Designing the Interface:
After working with the client and several end users to determine what was needed, it was time to form the site architecture. From there, wireframes were sketched out to make sense of the organization of information on each page. There was a lot of information to consider, and since Marcom Central provided much of the structure, I proceeded from there with a high fidelity design of the pages.
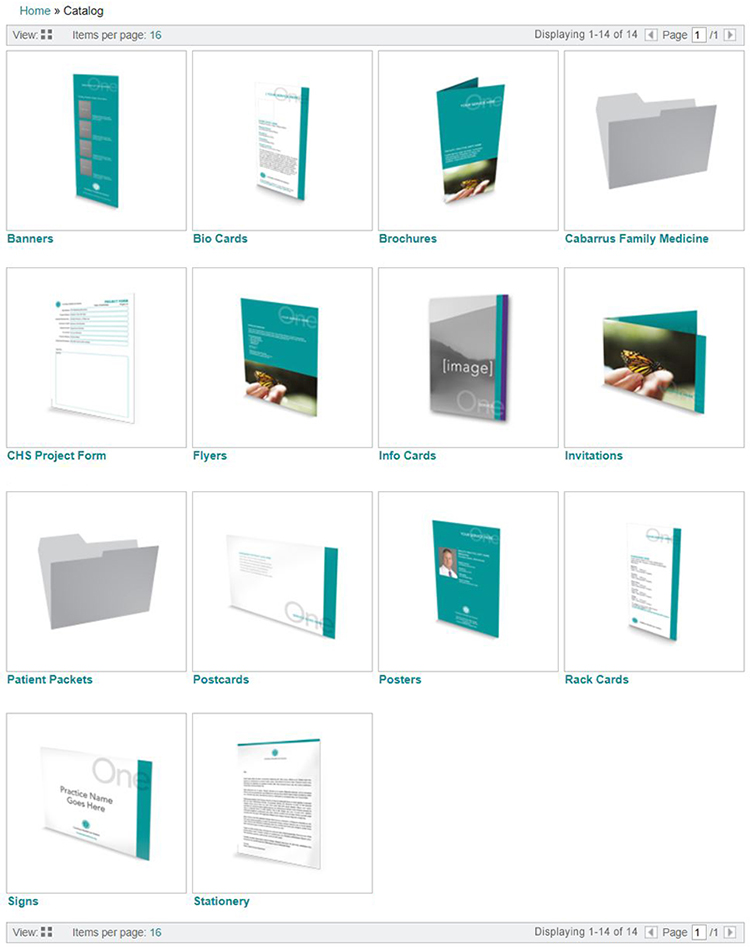
How would users find the online templates they needed? The complexity of such a wide range of marketing templates meant designing for a lot of flexibility, while keeping things simple. Working with the CHS design team, we were able to come up with multiple categories for the collateral. This made finding the right product to customize much easier.

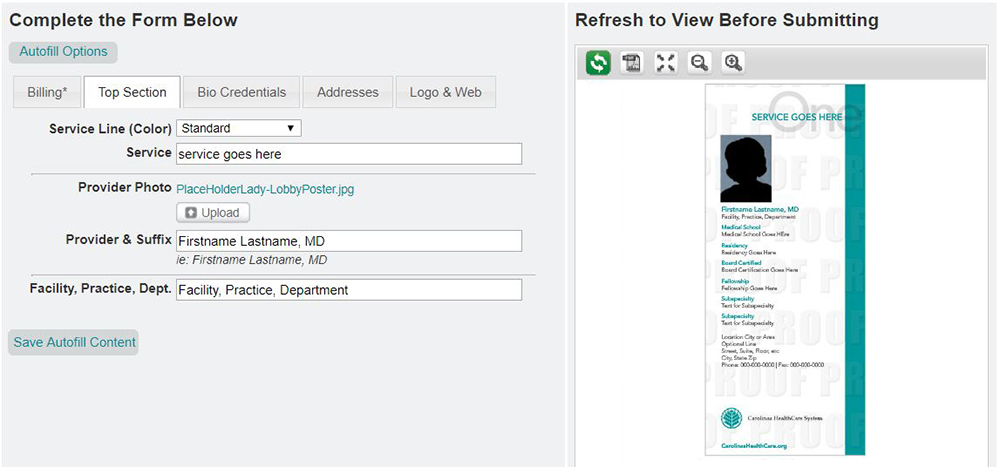
Customizing the Templates:
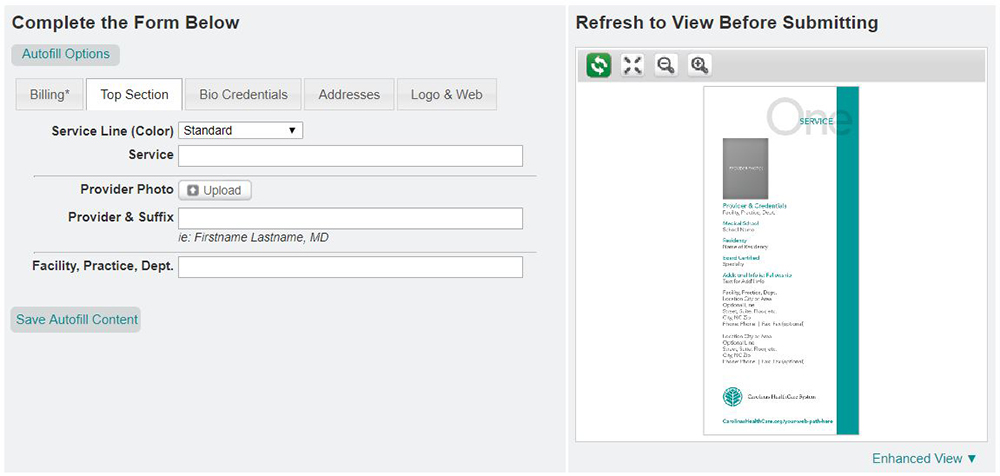
I came up with a way to use the form input between templates to populate the customizations, no matter the orientation, size, color, or placement. The form information, entered once for one of the online templates could be saved to use again in other templates. This made ordering multiple items or future orders much quicker.
By splitting the information to populate the templates into three to five general areas of customization (depending on the template), it simplified what would have otherwise been an overly complicated series of forms. "Webform Design," by Luke Wrobleski (Author and Product Director at Google) was essential for guidance for this process.
As I created the forms to customize the templates, I was able to create reusable modules by chunking information.
First "chunk" - billing information. This was added so it could be attached to data for each product ordered. When saved as an Autofill, it would also automatically populate for the user. They could edit it, but wouldn't have to type everything in all over again for another customization. 
Second "chunk" - the service line, provider, and facility information. Again, able to be saved with the Autofill feature.
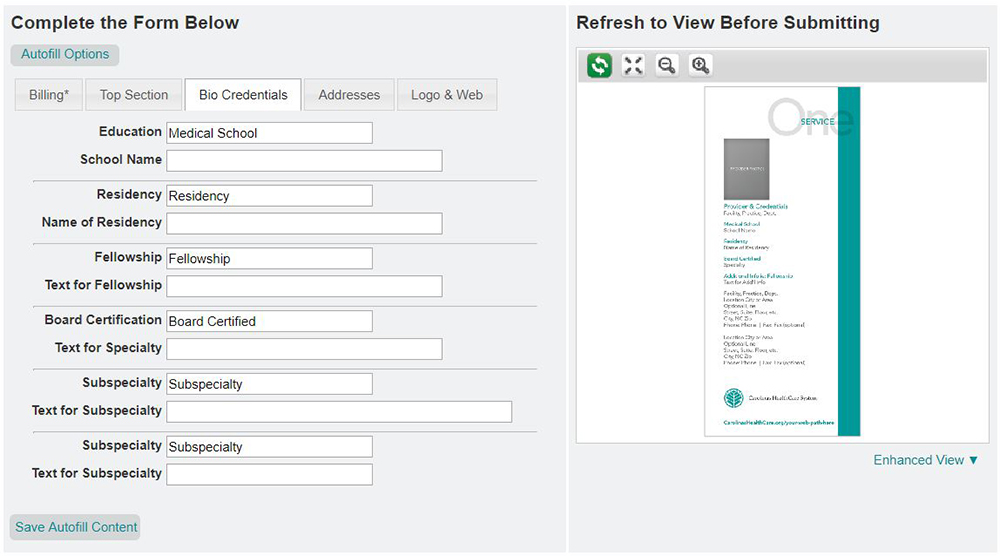
Third "chunk" - the optional bio information for the provider.
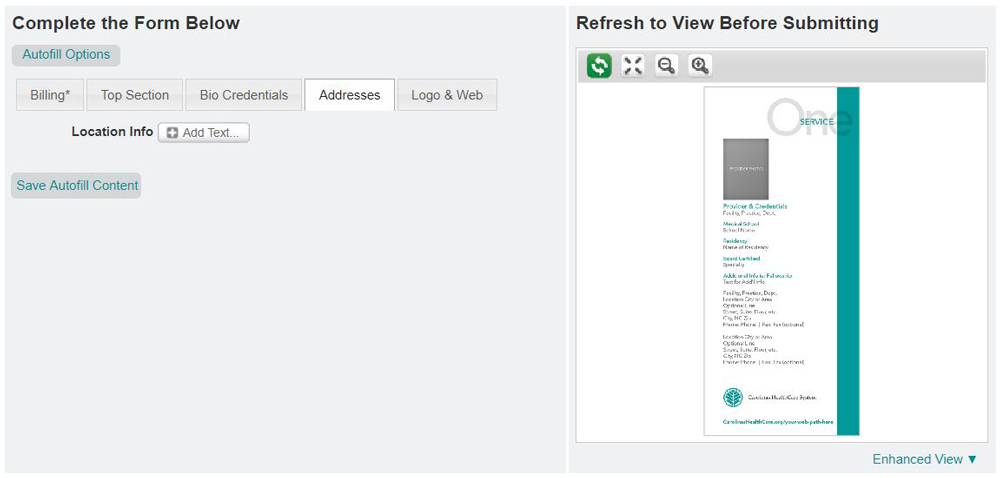
Fourth "chunk" - address information.
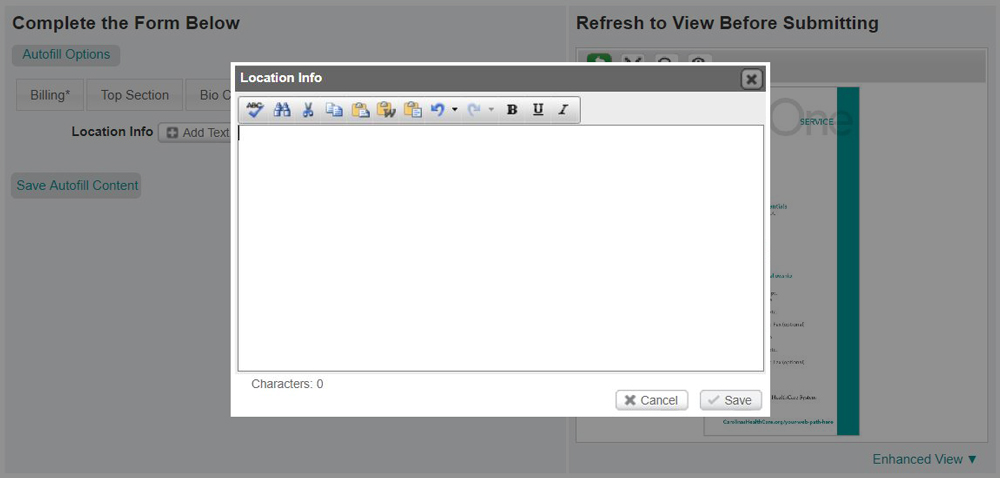
Address information would be entered in a modal window which included spell check and the ability to add bold, italic, or underlining. A regular multi-line text window would not accomplish this without the users knowing html tags! So this was the better way to go.
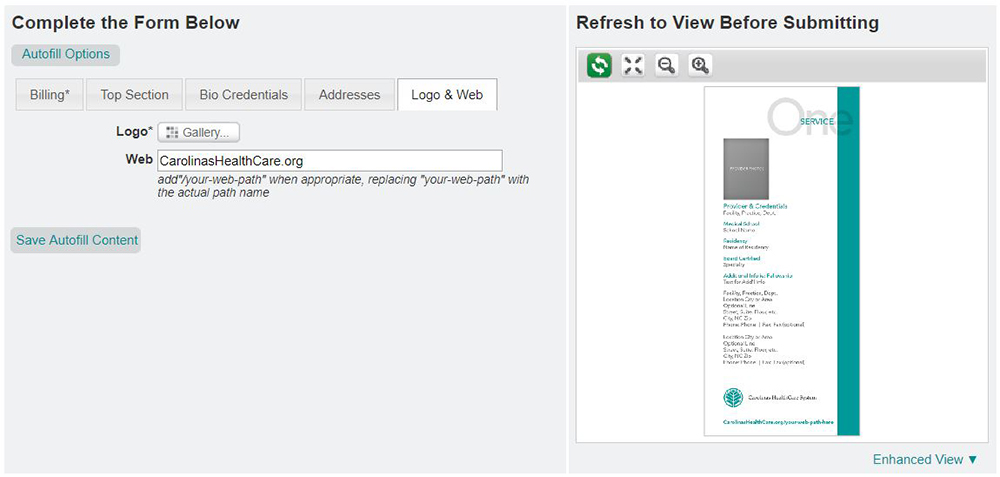
Last "chunk" - selecting the right logo and adding the website address for the location.
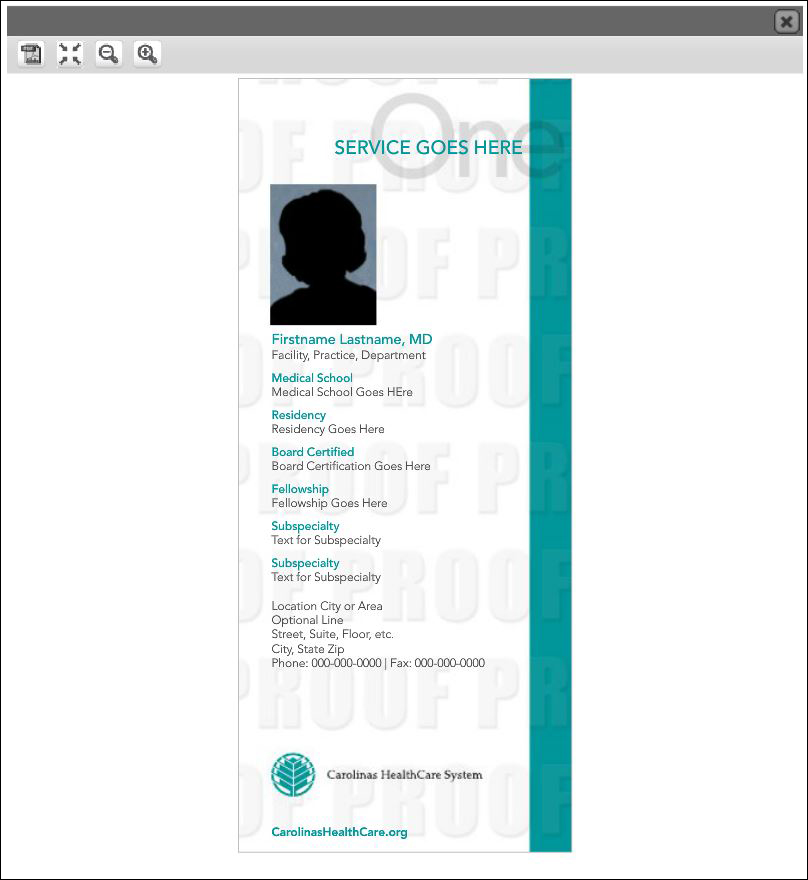
The final task for the user would be reviewing their form information in a live preview.
The preview could be viewed in a modal window to better enlarge details and print a copy if the user wanted to.

Usability Testing:
Several client locations completed usability testing, to see if tasks could be successfully completed, and how long it took. After creating a plan, I measured their satisfaction with the site by asking them to rate specific things on a scale of one to ten. After gathering and synthesizing the data, a common theme was found. The usability testing showed that many users had difficulty with the billing information screen, and I was able to adjust the screen with just a few iterations of the design to better the user experience.
Results:
The portal was ready with three of the most frequently ordered products within a month. It took about 6 months to complete all of the templates. Errors were few, and according to Google Analytics, 90% of logins resulted in orders placed.
I enjoyed creating such a useful tool to help CHS save money in their marketing materials and preserve their branding!